前端开发
创建一个简洁而美观的百分比进度动画,执行一次后停止在最后一帧
我将创建一个简洁而美观的百分比进度动画,执行一次后停止在最后一帧。 设计思路 最终实现代码 功能说明 这个实现完全符合您的要求,动画执行一次后停止在最后一帧,无需任何JavaScr…
如何管理 Vue Mixin
当你的 Vue 项目开始增长时,你可能会发现自己一遍又一遍地复制和粘贴数据、方法,如果你有类似的组件。 当然,你可以将所有这些单独的文件编写为一个组件,并使用 props 来自定义…
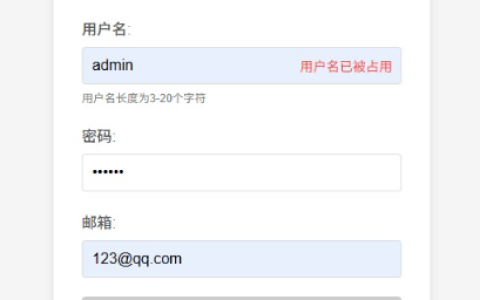
AJAX表单验证项目实战之:实时用户名检查功能
本项目实现一个注册页面的用户名实时验证功能,使用AJAX技术在用户输入时异步检查用户名是否已被占用,提供即时反馈。 技术栈 功能需求 项目结构 前端设计 HTML结构 CSS样式 …
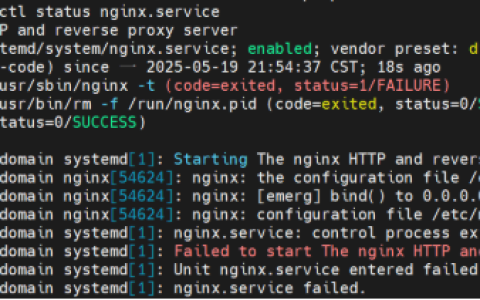
Nginx端口telnet不通排查过程及解决
nginx已经配置server及端口20002,telnet不通: telnet 127.0.0.1 20002 Trying 127.0.0.1… telnet: c…
vue3.0:watchEffect的异步问题及解决方案
在 Vue.js 3 的 Composition API 中,watchEffect 是一个非常实用的响应式 API,它能够自动追踪其回调函数中使用的响应式依赖,并在这些…
理解jQuery Ajax中dataType 和 content-type
dataType 在AJAX请求中,dataType参数主要用于指定期望从服务器返回的数据类型。这个参数常见于jQuery的AJAX方法中。 作用: 1、告诉AJAX请求如何解析服…
如何利用SEO提升网站内容质量?
提升网站内容质量是SEO成功的关键。以下是一些有效的策略: 1. 关键词研究 2. 创建高质量内容 3. 优化内容格式 4. 增强用户体验 5. 视觉体验 6. 更新与维护 7. …
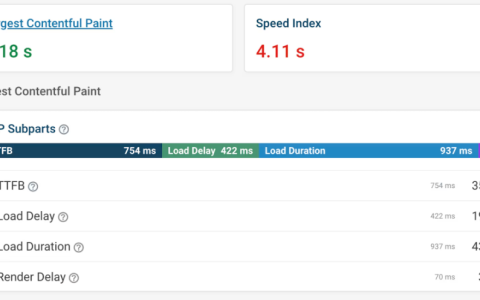
如何通过子部件分析解决最大的内容绘制问题?
您是否在为缓慢的最大内容绘制 (LCP) 而苦恼?Google 新推出的 LCP 子部分可帮助您查明页面加载延迟的来源。现在,在 Chrome UX 报告中,这些数据可提供真实的访…
Google 官方解释如何在SEO 中,正确地使用Heading Tags 标题标签
Google 的 John Mueller 最近在Google Webmaster Central office-hours 中清楚地解释到,有关Google 是如何使用H1、H2…
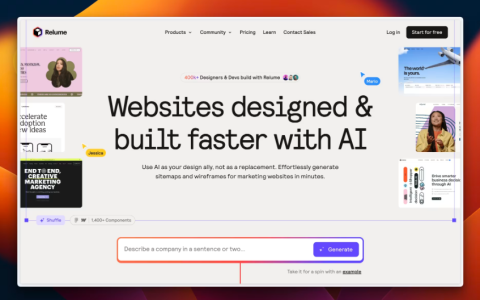
人工智能对网页设计的变革性影响:增强整个行业的生产力
在 Paul Boag 的一篇新文章中了解人工智能如何重塑网页设计,提高设计、编码、用户体验和文案的生产力,同时增强人类的创造力。 当我坐下来写这篇文章时,我不禁惊叹于我们这个行业…
关于 BeBuilder 和 Lottie 动画的常见问题 (FAQ)
BeBuilder 与其他 WordPress 网站构建器相比如何? BeBuilder 凭借其用户友好的界面和广泛的自定义选项,从其他 WordPress 网站构建器中脱颖而出。…
网站与网络APP:有什么区别以及为什么重要?
在网络发展的早期,JavaScript 在Brendan Eich眼中还只是昙花一现,万维网只是一个可以找到网站的地方。当时没有“原生应用”这种东西,因为所有应用都是原生应用;如果…
WordPress 传奇:Matt Mullenweg 是否想要分叉?
人们不再期望 CEO 坦诚地谈论开源。也许企业领导者从未期望开源能为他们的商业利益服务。并非每位 CEO 都像我们最近几个月看到的那样利用开源。但没有人可以免责。开源对不同的人来说…
Popover API 现已成为基准版
什么是 Popover API? Popover API 提供了一种内置方法,可用于创建 Web 应用中使用的各种类型的弹出式窗口。以前,您需要使用 JavaScript 来实现这…
JavaScript 应用:电话号码格式化的多种实现方式
JavaScript 应用:电话号码格式化的多种实现方式。大家可以一起学习下啦。 推特经典面试题: 编写一个函数,[1,2,3,4,5,6,7,8,9,0] return R…
使用 CSSNestedDeclarations 改进了 CSS 嵌套
为了修复 CSS 嵌套的一些奇怪问题,CSS 工作组决定向 CSS 嵌套规范中添加 CSSNestedDeclarations 接口。除了这项改进之外,样式规则后面的声明也不再向上…
React每日一学:useRef与useState的使用与区别
React 是一个流行的 JavaScript 库,用于构建用户界面。它提供了几个钩子,使开发人员能够管理状态并执行副作用。 React 中两个常用的钩子是 useRef…
Progress Design System Kit 让 UI 设计变得有趣的 6 种方法
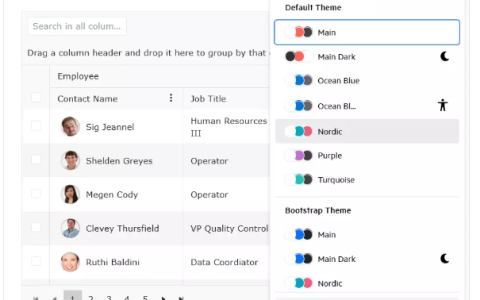
关键要点 在本文中,我们将介绍 Telerik 的Progress 设计系统,这是一种用于创建简单、直观和美观体验的端到端设计语言。我们将讨论 Progress 设计系统如何成为脱…
Google BERT 演算法更新- 让搜寻引擎更了解搜寻语意
自从2014 年Google 导入RankBrain成为搜寻引擎演算法的主要逻辑后,在2019 年底,Google 正式引进更加先进的技术,让搜寻引擎不仅能够更加理解搜索者的意图,…
聊聊 JavaScript Date getUTCMinutes() 方法
JavaScript 日期 getUTCMinutes() 方法根据世界时返回指定日期的分钟数。 句法 getUTCMinutes() 方法的语法如下: 返回 表示分钟的 0 至 …