Ext.js API
Ext.js:是否取消框
返回到:Ext.js:消息框(Message Box ) 这就像确认框,它询问用户一些确认是否用户想要执行任务或拒绝或取消基于用户选择的任务不同的方法被调用。 语法 这里是简单的语…
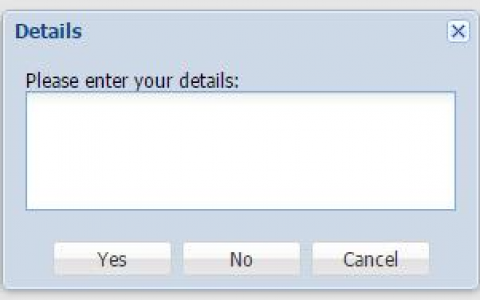
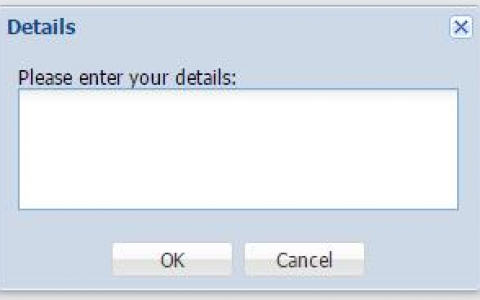
Ext.js:多行用户输入框
返回到:Ext.js:消息框(Message Box ) 这也像提示框,但它允许用户输入多线信息,而不只是一行。 语法 这里是简单的语法。 例 下面是一个简单的例子显示用法。 这将…
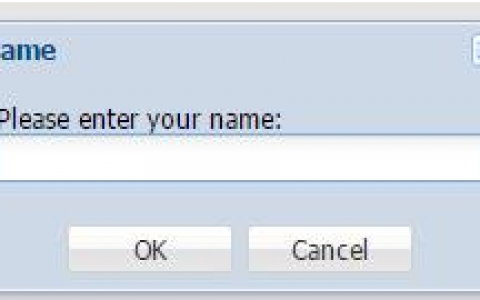
Ext.js:提示框
返回到:Ext.js:消息框(Message Box ) 此消息框提示用户输入。 它是一个单行用户输入。 语法 这里是简单的语法。 例 下面是一个简单的例子显示用法。 这将产生以下…
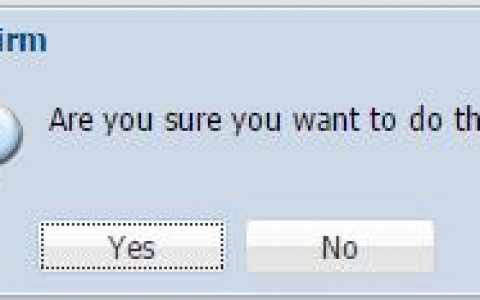
Ext.js:确认框
返回到:Ext.js:消息框(Message Box ) 此消息框要求用户确认以及对不同选项用户选择调用的不同方法为yes或no。 语法 下面是确认框的简单语法。 例 下面是一个简…
Ext.js:基本警报框
返回到:Ext.js:消息框(Message Box ) 这是最简单的警报框只是为了显示一些事件的一些信息。 语法 这里是基本警报框的简单语法。 例 下面是一个简单的例子显示用法。…
Ext.js:消息框(Message Box )
返回到:Ext.js 教程:组件 消息框是显示某些事件发生时的一些警报信息。 Ext JS有不同的消息框: 编号 消息框 1 Basic alert box这是最简单的警报框只是为…
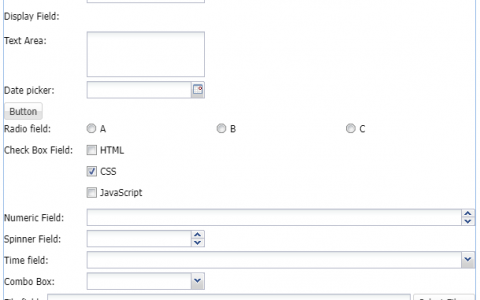
Ext.js:表单(Form)
返回到:Ext.js 教程:组件 形式:在大多数Web应用程序表单是最重要的小部件从用户获取信息,如登录表单/反馈表单,以便该值可以保存在数据库中,以供将来参考。窗体小部件用于此目…
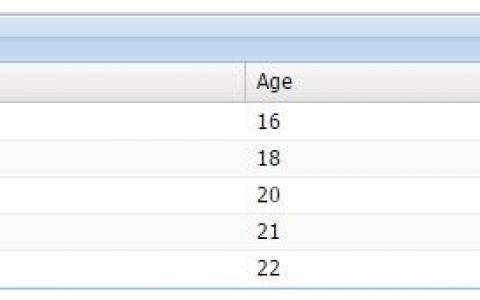
Ext.js:网格(Grid)
返回到:Ext.js 教程:组件 网格:这个组件是显示数据的简单组件,它是以表格格式存储在Ext.data.Store中的记录的集合。 语法 这里是创建网格的简单语法: 例 下面是…
Ext.js:hbox布局
返回到:Ext.js 教程:布局 hbox:这种布局允许元素以水平方式分布。 语法 这里是使用hbox布局的简单语法: 例 下面是一个简单的例子显示了hbox布局的用法: 这将产生…
Ext.js:vbox布局
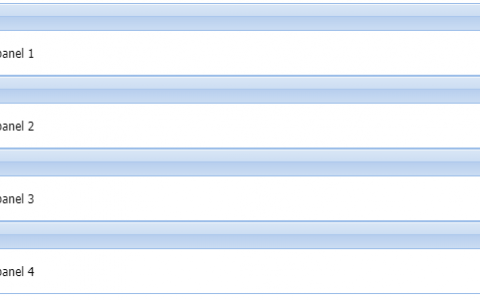
返回到:Ext.js 教程:布局 vbox:此布局允许元素以垂直方式分布。 这是最常用的布局之一。 语法 这里是使用vbox布局的简单语法: 例 下面是一个简单的例子显示了vbox…
Ext.js:表格布局
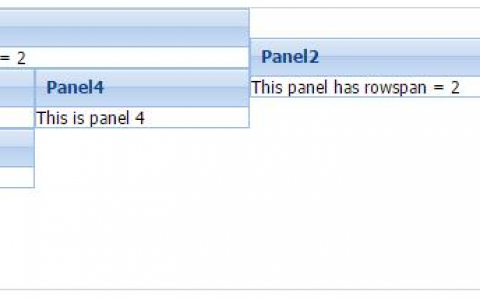
返回到:Ext.js 教程:布局 表:由于名称意味着此布局以HTML表格式在容器中排列组件。 语法 这里是使用表布局的简单语法: 例 下面是一个简单的例子显示了表布局的用法: 这将…
Ext.js:自适应布局
返回到:Ext.js 教程:布局 适合:在此布局中,容器用单个面板填充,当没有与布局相关的特定要求时,则使用此布局。 语法 这里是使用Fit布局的简单语法。 例 以下是一个简单的示…
Ext.js:列布局
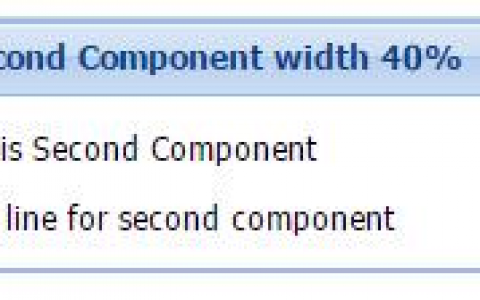
返回到:Ext.js 教程:布局 列:此布局用于在容器中显示多个列。 我们可以定义列的固定宽度或百分比宽度。 百分比宽度将基于容器的完整大小计算。 语法 这里是使用列布局的简单语法…
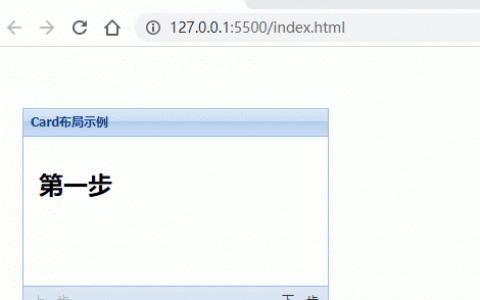
Ext.js:card_wizard布局
返回到:Ext.js 教程:布局 这种布局用来管理多个子组件,并且在任何时刻只能显示一个子组件。这种布局最常用的情况是向导模式,也就是我们所说的分布提交。 语法 这里是使用卡向导布…
Ext.js:card_panel布局
返回到:Ext.js 教程:布局 card TabPanel:此布局允许使用容器中的XY坐标定位项目。 语法 这里是使用卡片标签面板布局的简单语法: 例 下面是一个简单的例子,显示…
Ext.js:自动布局
返回到:Ext.js 教程:布局 自动:这是默认布局,根据元素数量决定元素的布局。 语法 这里是使用自动布局的简单语法: 例 下面是一个简单的例子显示了使用自动布局: 这将产生以下…
Ext.js:边框布局
返回到:Ext.js 教程:布局 Ext.layout.BorderLayout对应面板布局layout配置项的名称为border。该布局包含多个字面板,是一个面向应用的UI风格的…
Ext.js:锚点(Anchor)布局
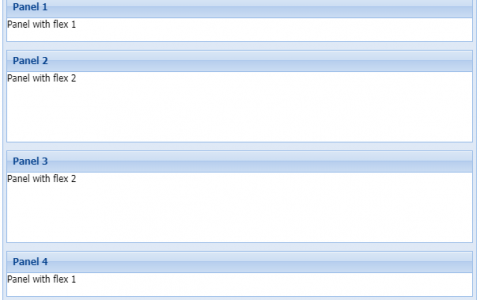
返回到:Ext.js 教程:布局 锚点:此布局给予用户给出每个元素相对于容器大小的大小的特权。 语法 这里是使用Anchor布局的简单语法: layout: ‘anchor’ 例 …
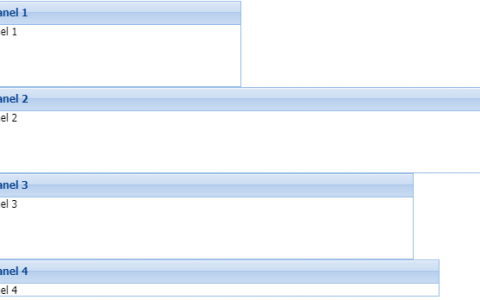
Ext.js:手风琴(Accordion)布局
返回到:Ext.js 教程:布局 手风琴:这种布局允许将所有项目以堆叠方式(一个在另一个之上)放在容器内。 语法 这里是使用手风琴布局的简单语法: 例 以下是一个简单的示例,显示了…
Ext.js:绝对(absolute)布局
返回到:Ext.js 教程:布局 绝对:此布局允许使用容器中的XY坐标定位项目。 语法 这里是使用绝对布局的简单语法: 例 下面是一个简单的例子显示绝对布局的使用 这将产生以下结果…