如何理解 Vue 的⽣命周期?
VueJs 219
关于这个问题:如何理解 Vue 的⽣命周期?我们一起了解下。
思路
- 给出概念
- 列举⽣命周期各阶段
- 阐述整体流程
- 结合实践
- 扩展:vue3变化
回答范例
1.每个Vue组件实例被创建后都会经过⼀系列初始化步骤,⽐如,它需要数据观测,模板编译,挂载实例到dom
上,以及数据变化时更新dom。这个过程中会运⾏叫做⽣命周期钩⼦的函数,以便⽤户在特定阶段有机会添加他们
⾃⼰的代码。
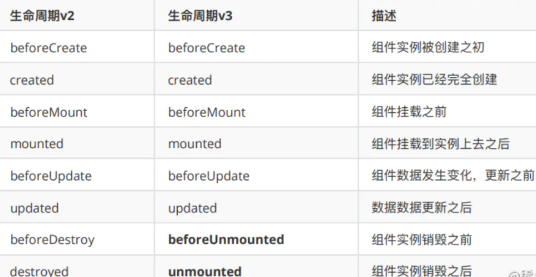
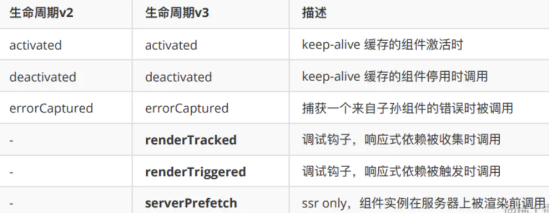
2.Vue⽣命周期总共可以分为8个阶段:创建前后, 载⼊前后, 更新前后, 销毁前后,以及⼀些特殊场景的⽣命周期。
vue3中新增了三个⽤于调试和服务端渲染场景。
3. Vue ⽣命周期流程图:


4. 结合实践:
beforeCreate:通常⽤于插件开发中执⾏⼀些初始化任务
created:组件初始化完毕,可以访问各种数据,获取接⼝数据等
mounted:dom已创建,可⽤于获取访问数据和dom元素;访问⼦组件等。
beforeUpdate:此时 view 层还未更新,可⽤于获取更新前各种状态
updated:完成 view 层的更新,更新后,所有状态已是最新
beforeunmounted:实例被销毁前调⽤,可⽤于⼀些定时器或订阅的取消
unmounted:销毁⼀个实例。可清理它与其它实例的连接,解绑它的全部指令及事件监听器
可能的追问
- setup和created谁先执⾏?
- setup中为什么没有beforeCreate和created?
知其所以然vue3中⽣命周期的派发时刻:
https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/componentOptions.ts#L554-L555
vue2中声明周期的派发时刻:
https://github1s.com/vuejs/vue/blob/HEAD/src/core/instance/init.js#L55-L56